For any UI devs:
I’ve starting working on a lemmy front end called lemmy-ui-leptos using leptos, a Rust UI framework with isomorphic support, and tailwind + daisyUI for the component styling. This could eventually replace the frankenstein’s monster that lemmy-ui has become.
Some reasons for doing this:
- lemmy-ui uses infernojs, which is based on the react model. IMO is largely superseded by signal-based reactivity in use in android jetpack-compose, SolidJS, and most new UI frameworks.
- I had to hack on isomorphic support / server-side-rendering to infernoJS, and it’s very messy. Leptos has isomorphic support out of the box.
- All the benefits of Rust over javascript.
- Since leptos is in Rust, we can import the lemmy types directly.
- I’ve been waiting for years for a good rust UI framework, and I think we’re finally here with leptos or sycamore.
- lemmy-ui uses bootstrap, which is showing its age and limitations. Tailwind (and daisyUI) seem to be much more future-proof.
I plan on leaving the site design and component styling to other, more skilled UI devs, while I work mostly on the auth, services, params, and overall back-end structure.
- Please use daisyUI classes tho whenever possible over exhaustive tailwind ones.
- I’d also like it if the UI could match that of jerboa’s (whenever possible), so that a change in one could be represented in the other, and so that things like badge appearance for admins, could be recognizeable across lemmy’s front ends.
You don’t really need to learn rust to help out with this, as the components look very similar to JSX. Instructions for running it are in the CONTRIBUTING.md . Feel free to contribute!
Right now only the home page, and post pages are working, but ready to be styled.
I plan on leaving the site design and component styling to other, more skilled UI devs, while I work mostly on the auth, services, params, and overall back-end structure.
If you want to overhaul the UI and actually improve the usability you’ll have to start by researching and prototyping the new UI design. You seem to be focusing very hard on which technologies to use for your rework, as developers tend to do, but eventually those choices are insignificant compared to the choices you make at the UI design level. And none of them matter if the end result isn’t accessible.
I also think that the Lemmy frontend needs a serious overhaul, but aside from some bugs the problems are mostly on a UI/UX level and these need to be addressed first, before one can even begin development. Currently, as a software developer, I was utterly confused when first confronted with the Lemmy UI. I can only imagine how this would feel to a tech-illiterate user.
I don’t think the basic ideas of the Lemmy UI are bad, but the design needs some serious work to better communicate these ideas. I’ve been wanting to make some design mockups for a rework myself, but at the moment I’m a bit held up in 2 other open source projects I’m working on…
Absolutely, now is the time to fix a few things at the design level:
- Accessibility (let’s get affected users involved, starting with asking for their feedback and current pain points)
- Semantic markup (helps with a11y, SEO, plugins)
- Internationalisation (had anyone thought about right-to-left language support?)
- Usability (also for power users? E.g. make RES-style keyboard shortcuts an option or just the default)
I’m not sure the front end needs a serious overhaul as it’s following a similar utilitarian, maybe brutalist, style of other generic forum sites it was created to replace.
Maybe we can copy the functionality of the current site using plain tailwind and daisy markup as far as possible but remembering to include accessibility, semantic markup, etc from the first iterations.
The components could even be copied from the lemmy-ui jsx, and altered to tailwind classes.
Yes, I find the current UI very hard to understand at a glance.
I’ve been waiting for the alternate UI’s to start popping up. This seems like an interesting project and I’ll definitely test it out once it’s ready for that, unfortunately I’m not much of a coder even though I try.
There’s already lemmybb by the devs fyi
The power of Social Media is the community. Coupling the UI with Rust seems like it would prevent the larger community from contributing. I’m interested in both web and Rust, but have zero interest learning a Rust JSX variant.
Why not static site? Could have a themes folder where admins could drop their static themes. Also, would allow admins to host markup and Lemmy API on different hosts.
I’m not sure on if we’re talking about the same thing here but as someone who disables JS by default, any federated service without some form of SSR is inherently clunky to use. Half my allowlist is Masto instances I’ve barely visited once or twice because website boy is a jerk and ruined a reasonably well functioning SSR UI.
I don’t get why the language would make a difference in how you deploy the frontend. You can already host the BE and FE on different hosts with the right reverse proxy config. This just replaces the Node in lemmy-ui with Rust+Leptos.
Good point, if supporting JS disabled browsing is a goal, SSR is a must.
re languages If doing SSR, language matters. If doing CSR, statically generating site, it matters less. For example, there are more hosting options for PHP than Rust. There are even more hosting options for static assets (eg CDN).
There’s nothing to stop an admin from hosting a static front end for their Lemmy instance if they’d rather, but it’s clear that SSR is a goal here - and I think the default UI for Lemmy really should include SSR for plenty of reasons. And, if you’re already hosting a Lemmy instance, you definitely already have a host that can support Rust (at the very least, in a container).
I know the project may still be in its infancy, but are there any current/prospective screenshots or design files for this initiative? Even better - is a live demo available?
Great, thanks for sharing!
Will there be a way to run the UI in client mode only, without being attached to a running instance?
Yes.
Good, because I speak Rust, so, if there is an itch to scratch, I will scratch it, even though I’m not a UI guy.
I tried running the UI yesterday standalone and had ‘error loading’ message or something like that.
btw, mentioning needing ‘…/lemmy’ available in path, and needing the wasm target installed (via
rustup target install wasm32-unknown-unknown) may help non-rustaceans in particular, if added to the contributing instructions.Also, the UI was listening on
*:1237, not just localhost, so maybe a WARNING regarding that is advisable, together with explaining the purpose behind leptos also listening to port 3001.@dessalines@lemmy.ml
And btw, that’s
'../lemmy'in the comment above with two dots. I didn’t write it wrong. The third dot comes frommarkdown-it(confirmed using their live demo)!!How do you access the live demo? I don’t see it anywhere in this thread nor on the Github repo.
I updated this now to use the git version of lemmy_api_common. The other stuff will get altered once this comes out of development and gets its own docker image.
I’m not a frontend dev. Can someone ELI5 to me the point of DaisyUI+Tailwind? With Tailwind you’re supposed to style your elements faster with atomic classes directly in your HTML. But then with DaisyUI you’re using semantic class names, so it’s basically going full circle to plain old CSS? What is the point of TWO added tech layers when you could achieve the same using CSS+HTML components like Bootstrap and the like? I’ve also read that Tailwind has horrible performance for development since it moves around megabytes of utility CSS, that with DaisyUI, you are just not going to use, and will mostly be stripped out by a long build process before release.
With Tailwind you’re supposed to style your elements faster with atomic classes directly in your HTML.
Tailwind is a very low-level utility framework, so you never have to add custom css, ever. Every front-end styling dev can now speak the same language, rather than constructing their own from scratch.
DaisyUI you’re using semantic class names, so it’s basically going full circle to plain old CSS?
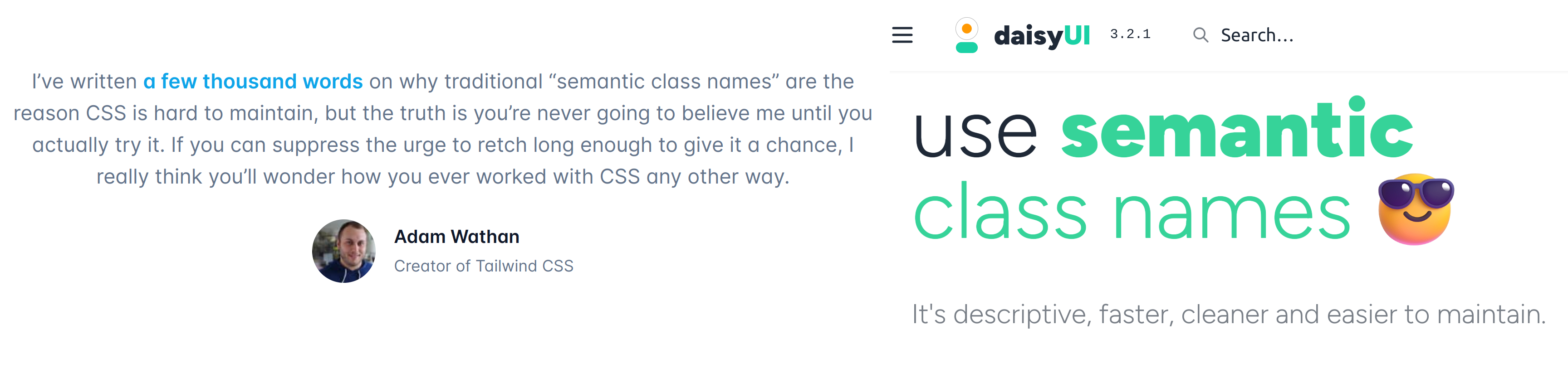
Tailwind also uses class names, the point of both of these is to never have to make your own custom css. DaisyUI is useful because it has helper classes (you can also make these yourself in tailwind), that combine a bunch of tailwind low-level ones. Check out the daisyUI homepage, it shows this perfectly.
I’ve also read that Tailwind has horrible performance for development since it moves around megabytes of utility CSS, that with DaisyUI, you are just not going to use, and will mostly be stripped out by a long build process before release.
Tailwind compilers should only bring in the classes that you’re using, so it should be much smaller than almost any other framework.
Every front-end styling dev can now speak the same language, rather than constructing their own from scratch.
Ok, but with Tailwind it seems that they are just saying
p-4 uppercaseinstead ofpadding: 1rem; text-transform: uppercase;which is shorter, but exactly the same thing since it maps 1:1 to ‘custom’ CSS. It also doesn’t abstract away the CSS underneath, it just gives it a new name, which you have to learn in addition to the CSSTailwind compilers should only bring in the classes that you’re using, so it should be much smaller than almost any other framework.
In theory yes, but in practice look at the link in my original post for how it becomes slow with hot reloading in Vite. I don’t know if it would have the same problem with leptos, but probably yes, since it is an architectural flaw of generate the world, strip it down later.
DaisyUI is useful because it has helper classes
I do get DaisyUI, and it does fulfill the goal of getting devs to speak the same language.
<button class="btn btn-primary">totally makes sense. What I don’t get is why couple and build it on top of Tailwind which becomes useless at this point, since it’s just shorthand for some CSS. Maybe I am missing some big feature of Tailwind? Quoting the creator of Tailwind from the main page
So he is clearly against the approach that DaisyUI advertises as a selling point.
From the little that I’ve used it, I believe Bootstrap for example provides both the lower-level classes like like
p-4 uppercaseand ui building blocks likebtn btn-primary. So I guess by building daisyUI on top of Tailwind it will provide what frontend devs expect?Just a tip. If you aren’t a frontend engineer probably don’t take stances on technologies based off of a blog post created 2 years ago. Tailwind is fast as hell, even a few years ago. It is only the dev build that had this issue and this issue has been solved for years. It’s no longer an issue. Tailwind is amazing and most devs who use it agree and will never go back to writing old css by hand again.
why? You can codegen from rs to ts for types. I fully understand wanting to learn Rust or test frameworks. It’s a great language, but it feels like a huge risk to bet on an unproven framework (and currently proven to be slower WASM) as the future of front-end, especially when there are existing frameworks that would garner more support and expertise on the front-end.
lemmy-ui uses bootstrap, which is showing its age and limitations.
We’re currently using bootstrap at work, why do you say so?
I’m asking because it’s the first time I heard about Tailwind CSS and DaisyUI… 😅
Aside from them creating a barebone .css for production, what advantages do they have against Bootstrap?It has the same issue as pretty much any other CSS library from that era. It’s a gigantic bundle, with a gigantic list of patches applied to each object, which also expects you to have 100% satisfaction with what it provides out of the box. The moment you start ripping things out to customize something, it becomes a massive drag, at which point you could have just written plain CSS to begin with
Check out the tailwind site examples for how much more versatile tailwind is over bootstrap sites.
I’m struggling to get something done with this stack. This will certainly provide some inspiration, thanks!
Sweet!
I appreciate improving the UI, but why all the frameworks? Building simple static pages using the native web platform would give you a super fast site without all the cruft. Using Rust in place of JavaScript? This just sounds like we’re trading a “frankenstein’s monster” with something that will eventually end up being another version of it.
How do you set up an auth or API system using static html?
My comment is in reference to the UI. Auth and APIs require a different set of tech and have nothing to do with the UI.
Personally I 'd prefer windy over tailwind, also I wonder if there is any significant userbase behind leptos. Infernojs was already a strange choice in that matter, compared to e.g. vuejs.
https://github.com/unocss/unocss is the spiritual successor to windy. Some of the devs are the same
First thing on the windy site is that it’s shutting down. Pribay not a good idea to start adopting it now.
Moving to Tailwindcss make it hard to implement bidirectional text support unless we define new rules to use logical styles.
tailwind has full RTL support: https://tailwindcss.com/docs/hover-focus-and-other-states#rtl-support
This is not RTL support but support for ways to explicitly set styles based on the direction.
Better than using
rtl:ml-4is to usems-4which stands formargin-inline-start: .... Prefer logical properties over physical ones. But that is not possible in all cases. There,rtl:andltr:prefix come handy.